*AGGIORNATO*
- Aggiunta nuova Pattern
- Aggiunte istruzioni per disegnare il bordo
- Aggiunti metodi per il disegno del bordo al testo (grazie a www.gimpitalia.it )
Ultimamente su molti siti internet e forum è scoppiata la mania delle userbar.
Le userbar sono piccole immagini sviluppate più in lunghezza che in altezza, con un pregevole ( 😮 ) effetto vetro e con un testo in inglese, che rappresentano qualcosa dell’utente che le tiene nella firma: gusti, preferenze, interessi…
Quasi tutti i creatori di UserBar utilizzano programmi abbastanza costosi come PhotoShop per disegnarle, ma ci sono soluzioni molto più economice come The Gnu Image Manipulation Program, ovvero The GIMP. Questo tutorial vi spiega dove trovare the gimp e come realizzare la vostra userbar.
Ricordo che il presente tutorial è INTERAMENTE copyright 2006 Luigi, sono vietate la copia e la distribuzione, sono permessi link al suddetto.
Le pattern sono anch’esse del sottoscritto.
Ingredienti:
- GTK + 2 Runtime Environment (Windows 95/98/me qui o per Windows 2000/XP qui)
- The GIMP 2.2.10 (Qua)
- Font Visitor.ttf (Quo)
- Pattern per lo sfondo (Quack e anche Quack)
Preparazione:
- Installare il GTK + 2 Runtime Environment (qualsiasi delle due versioni)
- Installare The GIMP e avviarlo una prima volta per completare l’installazione
- Chiudere The GIMP (IMPORTANTE!)
- Spostare le pattern per lo sfondo nella cartella “C:\Programmi\GIMP-2.0\share\gimp\2.0\patterns\” (o in caso si sia installato The GIMP in una cartella diversa, usare quella cartella).
- Spostare il font Visitor.ttk in C:\Windows\Fonts
- (Se si utilizza Windows 95/98/ME potrebbe essere necessario riavviare il computer per far avvenire il riconoscimento del font).
Procedimento:
Avviare di nuovo The GIMP, attendere il caricamento e creare una nuova immagine con File > Nuovo.
Inserite come larghezza 350 pixel e come altezza 19 pixel, dopodichè nelle opzioni avanzate scegliete di riempire tutto col bianco e confermate.
Il mio consiglio è di salvare l’immagine appena creata come modello (File > Salva come modello…) perchè così in futuro non dovrete reinserire le dimensioni perchè saranno già salvate. Il modello chiamatelo come volete (Io, siccome ho molta fantasia, l’ho salvato come Userbar 😀 ).
Se le finestre di The GIMP che sono aperte sono solo due (The GIMP e l’immagine) aprite il pannello “Livelli, Canali e Tracciati” da File > Finestre > Crea nuovo pannello > Livelli, Canali e Tracciati.
Ora tornate sulla finestra con l’immagine bianca e decidete i due colori che vorrete utilizzare come sfondo, con un doppio click su ciascuno dei due quadretti che trovate nella finestra principale di The GIMP ( ). Scegliete due colori che stiano bene insieme e che abbiano qualcosa a che fare con l’argomento della vostra UserBar.
). Scegliete due colori che stiano bene insieme e che abbiano qualcosa a che fare con l’argomento della vostra UserBar.
Fatto ciò, prendete lo strumento di riempimento con gradiente di colore ( ) con i settaggi predefiniti (Opacità 100%, Modalità normale, Gradiente da primo piano a sfondo, Compensato 0%, Forma lineare, Ripeti nessuno e Dithering), e tracciate una riga DRITTA che vada da sinistra a destra dell’immagine, attraversandola tutta.
) con i settaggi predefiniti (Opacità 100%, Modalità normale, Gradiente da primo piano a sfondo, Compensato 0%, Forma lineare, Ripeti nessuno e Dithering), e tracciate una riga DRITTA che vada da sinistra a destra dell’immagine, attraversandola tutta.
Lasciate e troverete il vostro sfondo sfumato da un colore all’altro, di quelli selezionati.
Scegliete ora lo strumento di riempimento con colore o pattern ( ) con questi settaggi:
) con questi settaggi:
- Opacità: attorno al 40%
- Modalità: normale
- Modalità di riempimento: riempimento a Motivo
- Selezionate ora il motivo Userbar (Large) Pattern o Userbar (Fine) Pattern, che sono quelli realizzati dal sottoscritto e che avete scaricato prima).
- Area Coinvolta: riempi intera selezione
Adesso con un click in un punto qualsiasi dell’immagine, applicherete il motivo delle righine oblique (/////) realizzate dal sottoscritto, con un buon grado di trasparenza.
Poi create un nuovo livello, spostandovi sul pannello che abbiamo creato prima (Livelli, Canali e Tracciati) e cliccando sul tasto Nuovo Livello ( ). Questo nuovo livello lo chiameremo “Immagine”, perchè conterrà l’immagine dell’userbar, le dimensioni lasciate le stesse dell’userbar e il colore di sfondo trasparente.
). Questo nuovo livello lo chiameremo “Immagine”, perchè conterrà l’immagine dell’userbar, le dimensioni lasciate le stesse dell’userbar e il colore di sfondo trasparente.
Ora ci serve un’altra immagine da infilare nell’userbar (possibilmente col fondo trasparente, così da poterla piazzare più facilmente).
Una volta trovata, apritela sempre con The GIMP (SENZA chiudere l’immagine precedente, altrimenti vi tocca ricominciare 😛 ) e seguite questi passi:
- Se l’immagine è troppo grande per l’userbar, ridimensionatela fino a che non ce n’entri un pezzo abbastanza grande da far capire di cosa si tratta ( Immagine > Scala Immagine)
- Se l’immagine non ha uno sfondo trasparente (visualizzato in The GIMP a scacchiera), dovete selezionare solo la parte che vi interessa, e avete due metodi a disposizione
- Mettervi di buona lena a cancellare tutto lo sfondo (e ci vediamo tra un paio di mesi)
- Utilizzare Seleziona > Per Colore, cliccare sullo sfondo e poi utilizzare Seleziona > Invertito, per selezionare tutto tranne lo sfondo.
- Copiate la parte di immagine selezionata (CTRL+C, o usate i menù se vi sanno più comodi) e poi incollatela nella userbar (CTRL+V, o usate i menù).
Se siete stati fortunati, l’immagine è finita ESATTAMENTE dove la volevate voi (di solito nelle userbar va a sinistra), altrimenti dovrete spostarla cliccando sullo strumento “Sposta livelli e selezioni” ( ) e spostatelo dove vi pare.
) e spostatelo dove vi pare.
Create ora un altro livello ( ) e chiamatelo “Testo”, qua come avrete indovinato, andrà il testo dell’userbar.
) e chiamatelo “Testo”, qua come avrete indovinato, andrà il testo dell’userbar.
Cliccate sullo strumento “Aggiungi testo all’immagine” ( ) e selezionate come font Visitor TT2 (BRK), grandezza 14px, colore bianco. Cliccate sul punto della userbar in cui volete inserire il teso e digitatelo nella finestrina che appare, per confermare chiudete la stessa.
) e selezionate come font Visitor TT2 (BRK), grandezza 14px, colore bianco. Cliccate sul punto della userbar in cui volete inserire il teso e digitatelo nella finestrina che appare, per confermare chiudete la stessa.
A questo momento bisogna disegnare un bordo nero di un pixel attorno al testo, per fare questo ci sono vari metodi:
- Quello più scontato (nonchè l’unico che io conoscessi) è quello di disegnarcelo a mano, con lo strumento “Disegna punti con spigoli vivi” (
 ) utilizzando la modalità normale, il pennello pixel (1×1 square) e rimuovendo la sensibilità alla pressione. Utilizzate anche un buon livello di zoom se non volete giocarvi qualche grado di vista 😀 .
) utilizzando la modalità normale, il pennello pixel (1×1 square) e rimuovendo la sensibilità alla pressione. Utilizzate anche un buon livello di zoom se non volete giocarvi qualche grado di vista 😀 . - Eugeal (dal forum di GimpItalia.it) suggerisce di duplicare il livello del testo (tramite il menù livello), e di usare la selezione colore sul testo scritto (quindi bianco). Una volta fatto ciò bisogna selezionare il livello inferiore (potete farlo dall finestra Livelli, Canali e Tracciati) e allargare la selezione (dal menù Seleziona) di qualche pixel (uno dovrebbe bastare). Dopodichè basterà usare lo strumento di riempimento (
 ), col colore nero per riempire la tutta la zona attorno al testo, che sarà stata tratteggiata. Eventuali aggiustamenti possono essere comunque apportati in seguito con lo strumento “Disegna punti con spigoli vivi” (
), col colore nero per riempire la tutta la zona attorno al testo, che sarà stata tratteggiata. Eventuali aggiustamenti possono essere comunque apportati in seguito con lo strumento “Disegna punti con spigoli vivi” ( ) in modalità normale, con la sensibilità alla pressione disabilitata e il pennello pixel (1×1 square).
) in modalità normale, con la sensibilità alla pressione disabilitata e il pennello pixel (1×1 square).
Fatto ciò, create l’ultimo livello (sempre  ) e chiamatelo Glass.
) e chiamatelo Glass.
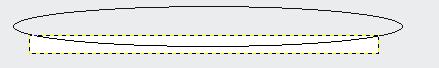
Quindi, con lo strumento di selezione ellittica ( ) dovete tracciare un ellissi che comprenda solo metà userbar, come mostrato nell’immagine che segue:
) dovete tracciare un ellissi che comprenda solo metà userbar, come mostrato nell’immagine che segue:

Tornate a prendere il vostro strumento di riempimento con gradiente di colore ( ) ma questa volta impostatelo come segue:
) ma questa volta impostatelo come segue:
- Opacità: 100% (Ma potete anche cambiare questo valore, fate un po’ di prove, tanto potete annullare parecchie cose 😉 )
- Modalità: Normale
- Gradiente: Primo piano a trasparente
Impostate il primo colore dei due rettangoli per la selezione ( ) sul bianco e tracciate una riga VERTICALE DRITTA che attraversi l’intersezione dell’ellissi sull’usebar (la parte tratteggiata, in pratica :fischietto: ) e dovreste avere ottenuto il vostro effetto vetro.
) sul bianco e tracciate una riga VERTICALE DRITTA che attraversi l’intersezione dell’ellissi sull’usebar (la parte tratteggiata, in pratica :fischietto: ) e dovreste avere ottenuto il vostro effetto vetro.
L’ultima cosa da fare, è disegnare il bordo, cliccando su Script-Fu > decorazioni > aggiungi bordo e impostando queste opzioni:
- Dimensione Bordo X: 1
- Dimensione Bordo Y: 1
- Colore Bordo: (di norma nero, ma poi fate voi)
- Valore delta su colore: 25 (Non ho idea della sua utilità, quindi lo lascio così :D)
ATTENZIONE: L’aggiunta del bordo in questo modo aumenta le dimensioni dell’immagine di 2 pixel per lato (Diventa quindi 352 x 21 Pixel). Se pianificate di inserire un bordo su tutte le userbar, utilizzate una dimensione inferiore di due pixel per lato (348 x 17) e usate questo metodo, oppure lasciate le dimensioni come sono e disegnate il bordo a mano. 😀
Se il prodotto delle vostre fatiche, non assomiglia assolutamente a questo qua sotto, disinstallate The GIMP e il GTK + 2 Runtime Environment, perchè un tutorial più facile non penso sia realizzabile!

Scherzo, non demoralizzatevi, la prima viene sempre una ciofeca (anche la seconda, e la terza non viene sempre un Da Vinci e io stesso non sono ancora Raffaello 😛 ).
Adesso salvate la vostra opera come PNG, altrimenti non potrete metterla su nessuna firma, ma così facendo perderete le informazioni sui livelli, e quindi non potrete modificarla in seguito.
Se volete un consiglio, salvatela prima in XCF e poi esportatela in png.
E adesso basta, avete finito, godetevi la vostra userbar, e se questo articolo vi è tornato utile, o avete consigli per migliorarlo, usate i commenti.

Grandioso!! Non so come ringraziarti
nn riesco a mattere il contorno nero sul testo … come faccio?
Cerca su Deviant-Art lo script-fu chiamato “stroked text”, fa in automatico testo e contorno. 😉
non mi si apre nessuna immagine! Luigi aiutami! mi dà errore!
Cerca di essere un po’ più preciso, perchè così è difficile capire di cosa si tratta.
Io ho lo stesso problema che aveva Pippo, ma ho visto che non gli hai risposto per cui te lo chiedo io…
“va tutto bene apparte ke nn posso scrivere niente appena voglio scrvere qualcosa dice ke c`é stato un errore e deve essere chiuso
cosa devo fare???”
Grazie
hELP
Non gli ho risposto perchè non ho capito quale sia il problema. E’ troppo generico dire “quando cerco di scrivere appare un errore”. Cerchi di scrivere come? Cosa fai esattamente? Che errore appare? Deve essere chiuso cosa?
Prova a spiegarti meglio, vedrò se posso aiutarti.
quando voglio inserire il testo, appena premo una lettera qualsiasi, mi dice errore e che il programma deve essere chiuso! 😮
Questo tutorial è utilissimo!!!
Ecco la mia prima creazione cosa ve ne pare????? 😀 😀 😀
Complimenti a fau89. hELP non so cosa dirti, non è per niente normale… Purtroppo non so come aiutarti, non mi è mai successo niente del genere.
Comunque grazie per avermi risposto…farò a meno delle scritte! 😐
Scuas Luigi io nn riesco a mettere l’immagine nell’userbar perch nn riesco a togliergli lo sfondo se provo a metterlo mi seleziona o parte dello sfondo o parte dello sfondo e di quello che mi serve e poi il comando inverti nn va (che sfiga nera) nn ci sarebbe un altro modo per togliere lo sfondo anche con un altro programma??
Non è facile rimuovere lo sfondo se non è uniforme o trasparente, devi avere un po’ di pazienza ed utilizzare gli strumenti di selezione per tagliare via tutto quello che non ti serve.
Grazie mille… questo tutorial è utilissimo!
Ho notato che il giorno di pubblicazione di questo tutorial è il 1 gennaio 2006. Ha distanza di oltre un’anno e mezzo c’è ancora gente come me che lascia commenti e ringrazia!
Bravo!
Grazie mille. In effetti questo tutorial è una delle cose più utili che abbia mai fatto… 😀
QUOTO FRATELLO 🙂 😀 🙁 😮 😯 😕 8) 😆 😡 :>:( 😛 :uops: 😥 😛 😥 👿 😈 🙄 😉 ❗ ❓ 💡 ➡ 😐 -_- :fischietto: :shh: :doh: :umpf:
-_- :fischietto: :shh: :doh: :umpf:
scusami luigi ma nn mi parte il download dello script-fu “stroked text” come faccio ???
Probabilmente hanno cambiato indirizzo… Non so dirti, hanno anche aggiornato The GIMP e ora stroked text non mi funziona nemmeno.
Ottimo lavoro. 😉
SEI UN GRANDE… 😀
ma xkè molte volte che faccio “seleziona > per colore” e seleziono una parte mi seleziona invece tutta l’immagine?????? 😥
Forse il valore “sfoglia” (mi pare si chiami così) è troppo alto, oppure stai lavorando su un altro livello rispetto a quello su cui vorresti lavorare davvero.
GRAZIE MILLE HO RISOLTO… 😀
Ciao Luigi, anzitutto complimenti per la guida davvero ottima e semplice per questo avrei una piccola richiesta 😳
Io ero interessato a mettere nell’userbar un immagine che scorre dall’alto al basso, ho visto che hai dato una risposta a questa domanda, ma non ci ho capito molto
Potresti fare un altra guida su come mettere un immagine scorrevole? 😳 😳
Se no potresti rispiegarla più semplicemente qui, magari anche con delle immagini.
Grazie per l’attenzione.
Buone feste a tutti.
-Naiko-
Purtroppo non ho tempo ora per fare un tutorial sulle animazioni, (che nel frattempo ho più o meno imparato a fare) visto che devo prepararmi per 4 esami. Potrei scriverne uno in futuro, non dovrebbe volerci molto, ma ora non posso proprio.
Ok va bene ,se me lo fai sono più contento.
Non resta che augurarti buona fortuna per gli esami!!
In bocca al lupo!
Ciao buon capodanno!!!
Ciao,
Veramente una splendida guida, ma c’è solamente un passo che non mi riesce;
la sfumatura finale, non mi viene… io l’o fatta rossa e nera, come devo impostare i colori??? mi viene sempre diversa, non riesco a capire questo passaggio, me lo potete spiegare???
Grazie mille!!! 😆
La sfumatura va fatta “da primo piano a trasparente” (puoi modificare questa impostazione cliccando sul tasto vicino a “Gradiente:”) ed il colore in primo piano va impostato a bianco. Non è complicato, dopo un po’ di prove ti verrà bene. E’ normale comunque che il gradiente non venga sempre uguale, basta trascinare il mouse in modo leggermente diverso e cambia tutto.
Grazie del tutorial, era proprio quello che cercavo!
😀 😀 😀 Grazie !!! Finalmente un guida passo passo… ora vi linko un cosa ke ho fatto, anke se sn 1 po’ niubbo 😀
http://img527.imageshack.us/img527/8708/gearsofwarao7.png
..E’ vero, è colpa mia probabilmente, sono un po’ impedita. Fatto sta che non mi viene l’effetto vitreo! 🙁
ragazzi a me non mi parte GIMP…
si ferma quando carica i caratteri…e si blocca…
come mai ❓ ❓
Può metterci anche parecchio tempo a caricare i caratteri, ma non mi si è mai bloccato in quest’operazione. Non saprei.
be per parecchio cosa intendi??….non so…proverò a lasciarlo per un pò….
Oppure c’è qualche font che gli da problemi, e magari si inceppa su quello. Non so cosa dirti, non ho mai avuto questo problema.
non riesco a capire la storia dei livelli -.-
quando ne creo uno poi come faccio a metterci un immagine o il testo o l’effetto glass???
perchè io quando creo un livello e poi metto un immgine,me la incolla sull’immagine iniziale e non sul livello creato….
come facciooooo???????????
Quando crei un nuovo livello… Devi selezionarlo poi, per dire al programma che vuoi lavorare su quel livello. 😀
Io ho un problema con lo stroked text,l’ho scaricato e l’ho messo nella cartella degli script (C:programmiGIMP-2.0sharegimp2.0scripts) ma quando vado negli script-fu non mi fa vedere niente di questo stroked-text,help 😯
Ah scusate ho risolto in un modo più semplice:
Mettete il colore del font in nero, poi cliccate su livello > trasparenza > alfa a selezione.
livello > nuovo livello.
Poi ctrl l e si deve posizionare il nuovo livello sotto al font.
modifica > delinea selezione. posizionare i dati della finestra che apparirà così: larghezza linea: 2 pixel, stile linea: solido,e poi si clicca su “Delinea” 😉
Ho un problema con il mio GIMP
tengo windows vista
non mi funziona il programma gimp mi si blocca il caricamento su Caratteri.
aiuto
Anche io uso Gimp su Vista ora, però non mi ha mai dato nessun problema.
potrei copiare la tua guida in un forum??? xk x me è stata molto utile
metto anke il link.
Se potessi limitarti a linkarla mi faresti un favore: perchè questa è l’unica pagina del sito che fa parecchie visite. Se proprio vuoi copiarla non inserire le immagini da qua, mi comsumeresti solo banda. Puoi scrivere che chi vuole leggere la guida completa di immagini può farlo qui, mi sembra un buon compromesso. 🙂
ok 😀
ho deciso di kinkarla e basta ‘_^
facciamo a sfida??? 😀
Grandeeeeee !!!!! 😛
Guardate la mia, è la prima che ho fatto 😉
io le ho fatte con photoshop
questa l’ho animata in un sito 🙂
cmq ottima guida 🙂
ottima guida grazie mille ^^
[IMG]http://i40.tinypic.com/6f895v.jpg[/IMG]