*AGGIORNATO*
- Aggiunta nuova Pattern
- Aggiunte istruzioni per disegnare il bordo
- Aggiunti metodi per il disegno del bordo al testo (grazie a www.gimpitalia.it )
Ultimamente su molti siti internet e forum è scoppiata la mania delle userbar.
Le userbar sono piccole immagini sviluppate più in lunghezza che in altezza, con un pregevole ( 😮 ) effetto vetro e con un testo in inglese, che rappresentano qualcosa dell’utente che le tiene nella firma: gusti, preferenze, interessi…
Quasi tutti i creatori di UserBar utilizzano programmi abbastanza costosi come PhotoShop per disegnarle, ma ci sono soluzioni molto più economice come The Gnu Image Manipulation Program, ovvero The GIMP. Questo tutorial vi spiega dove trovare the gimp e come realizzare la vostra userbar.
Ricordo che il presente tutorial è INTERAMENTE copyright 2006 Luigi, sono vietate la copia e la distribuzione, sono permessi link al suddetto.
Le pattern sono anch’esse del sottoscritto.
Ingredienti:
- GTK + 2 Runtime Environment (Windows 95/98/me qui o per Windows 2000/XP qui)
- The GIMP 2.2.10 (Qua)
- Font Visitor.ttf (Quo)
- Pattern per lo sfondo (Quack e anche Quack)
Preparazione:
- Installare il GTK + 2 Runtime Environment (qualsiasi delle due versioni)
- Installare The GIMP e avviarlo una prima volta per completare l’installazione
- Chiudere The GIMP (IMPORTANTE!)
- Spostare le pattern per lo sfondo nella cartella “C:\Programmi\GIMP-2.0\share\gimp\2.0\patterns\” (o in caso si sia installato The GIMP in una cartella diversa, usare quella cartella).
- Spostare il font Visitor.ttk in C:\Windows\Fonts
- (Se si utilizza Windows 95/98/ME potrebbe essere necessario riavviare il computer per far avvenire il riconoscimento del font).
Procedimento:
Avviare di nuovo The GIMP, attendere il caricamento e creare una nuova immagine con File > Nuovo.
Inserite come larghezza 350 pixel e come altezza 19 pixel, dopodichè nelle opzioni avanzate scegliete di riempire tutto col bianco e confermate.
Il mio consiglio è di salvare l’immagine appena creata come modello (File > Salva come modello…) perchè così in futuro non dovrete reinserire le dimensioni perchè saranno già salvate. Il modello chiamatelo come volete (Io, siccome ho molta fantasia, l’ho salvato come Userbar 😀 ).
Se le finestre di The GIMP che sono aperte sono solo due (The GIMP e l’immagine) aprite il pannello “Livelli, Canali e Tracciati” da File > Finestre > Crea nuovo pannello > Livelli, Canali e Tracciati.
Ora tornate sulla finestra con l’immagine bianca e decidete i due colori che vorrete utilizzare come sfondo, con un doppio click su ciascuno dei due quadretti che trovate nella finestra principale di The GIMP ( ). Scegliete due colori che stiano bene insieme e che abbiano qualcosa a che fare con l’argomento della vostra UserBar.
). Scegliete due colori che stiano bene insieme e che abbiano qualcosa a che fare con l’argomento della vostra UserBar.
Fatto ciò, prendete lo strumento di riempimento con gradiente di colore ( ) con i settaggi predefiniti (Opacità 100%, Modalità normale, Gradiente da primo piano a sfondo, Compensato 0%, Forma lineare, Ripeti nessuno e Dithering), e tracciate una riga DRITTA che vada da sinistra a destra dell’immagine, attraversandola tutta.
) con i settaggi predefiniti (Opacità 100%, Modalità normale, Gradiente da primo piano a sfondo, Compensato 0%, Forma lineare, Ripeti nessuno e Dithering), e tracciate una riga DRITTA che vada da sinistra a destra dell’immagine, attraversandola tutta.
Lasciate e troverete il vostro sfondo sfumato da un colore all’altro, di quelli selezionati.
Scegliete ora lo strumento di riempimento con colore o pattern ( ) con questi settaggi:
) con questi settaggi:
- Opacità: attorno al 40%
- Modalità: normale
- Modalità di riempimento: riempimento a Motivo
- Selezionate ora il motivo Userbar (Large) Pattern o Userbar (Fine) Pattern, che sono quelli realizzati dal sottoscritto e che avete scaricato prima).
- Area Coinvolta: riempi intera selezione
Adesso con un click in un punto qualsiasi dell’immagine, applicherete il motivo delle righine oblique (/////) realizzate dal sottoscritto, con un buon grado di trasparenza.
Poi create un nuovo livello, spostandovi sul pannello che abbiamo creato prima (Livelli, Canali e Tracciati) e cliccando sul tasto Nuovo Livello ( ). Questo nuovo livello lo chiameremo “Immagine”, perchè conterrà l’immagine dell’userbar, le dimensioni lasciate le stesse dell’userbar e il colore di sfondo trasparente.
). Questo nuovo livello lo chiameremo “Immagine”, perchè conterrà l’immagine dell’userbar, le dimensioni lasciate le stesse dell’userbar e il colore di sfondo trasparente.
Ora ci serve un’altra immagine da infilare nell’userbar (possibilmente col fondo trasparente, così da poterla piazzare più facilmente).
Una volta trovata, apritela sempre con The GIMP (SENZA chiudere l’immagine precedente, altrimenti vi tocca ricominciare 😛 ) e seguite questi passi:
- Se l’immagine è troppo grande per l’userbar, ridimensionatela fino a che non ce n’entri un pezzo abbastanza grande da far capire di cosa si tratta ( Immagine > Scala Immagine)
- Se l’immagine non ha uno sfondo trasparente (visualizzato in The GIMP a scacchiera), dovete selezionare solo la parte che vi interessa, e avete due metodi a disposizione
- Mettervi di buona lena a cancellare tutto lo sfondo (e ci vediamo tra un paio di mesi)
- Utilizzare Seleziona > Per Colore, cliccare sullo sfondo e poi utilizzare Seleziona > Invertito, per selezionare tutto tranne lo sfondo.
- Copiate la parte di immagine selezionata (CTRL+C, o usate i menù se vi sanno più comodi) e poi incollatela nella userbar (CTRL+V, o usate i menù).
Se siete stati fortunati, l’immagine è finita ESATTAMENTE dove la volevate voi (di solito nelle userbar va a sinistra), altrimenti dovrete spostarla cliccando sullo strumento “Sposta livelli e selezioni” ( ) e spostatelo dove vi pare.
) e spostatelo dove vi pare.
Create ora un altro livello ( ) e chiamatelo “Testo”, qua come avrete indovinato, andrà il testo dell’userbar.
) e chiamatelo “Testo”, qua come avrete indovinato, andrà il testo dell’userbar.
Cliccate sullo strumento “Aggiungi testo all’immagine” ( ) e selezionate come font Visitor TT2 (BRK), grandezza 14px, colore bianco. Cliccate sul punto della userbar in cui volete inserire il teso e digitatelo nella finestrina che appare, per confermare chiudete la stessa.
) e selezionate come font Visitor TT2 (BRK), grandezza 14px, colore bianco. Cliccate sul punto della userbar in cui volete inserire il teso e digitatelo nella finestrina che appare, per confermare chiudete la stessa.
A questo momento bisogna disegnare un bordo nero di un pixel attorno al testo, per fare questo ci sono vari metodi:
- Quello più scontato (nonchè l’unico che io conoscessi) è quello di disegnarcelo a mano, con lo strumento “Disegna punti con spigoli vivi” (
 ) utilizzando la modalità normale, il pennello pixel (1×1 square) e rimuovendo la sensibilità alla pressione. Utilizzate anche un buon livello di zoom se non volete giocarvi qualche grado di vista 😀 .
) utilizzando la modalità normale, il pennello pixel (1×1 square) e rimuovendo la sensibilità alla pressione. Utilizzate anche un buon livello di zoom se non volete giocarvi qualche grado di vista 😀 . - Eugeal (dal forum di GimpItalia.it) suggerisce di duplicare il livello del testo (tramite il menù livello), e di usare la selezione colore sul testo scritto (quindi bianco). Una volta fatto ciò bisogna selezionare il livello inferiore (potete farlo dall finestra Livelli, Canali e Tracciati) e allargare la selezione (dal menù Seleziona) di qualche pixel (uno dovrebbe bastare). Dopodichè basterà usare lo strumento di riempimento (
 ), col colore nero per riempire la tutta la zona attorno al testo, che sarà stata tratteggiata. Eventuali aggiustamenti possono essere comunque apportati in seguito con lo strumento “Disegna punti con spigoli vivi” (
), col colore nero per riempire la tutta la zona attorno al testo, che sarà stata tratteggiata. Eventuali aggiustamenti possono essere comunque apportati in seguito con lo strumento “Disegna punti con spigoli vivi” ( ) in modalità normale, con la sensibilità alla pressione disabilitata e il pennello pixel (1×1 square).
) in modalità normale, con la sensibilità alla pressione disabilitata e il pennello pixel (1×1 square).
Fatto ciò, create l’ultimo livello (sempre  ) e chiamatelo Glass.
) e chiamatelo Glass.
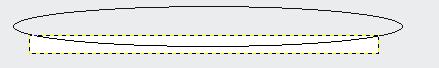
Quindi, con lo strumento di selezione ellittica ( ) dovete tracciare un ellissi che comprenda solo metà userbar, come mostrato nell’immagine che segue:
) dovete tracciare un ellissi che comprenda solo metà userbar, come mostrato nell’immagine che segue:

Tornate a prendere il vostro strumento di riempimento con gradiente di colore ( ) ma questa volta impostatelo come segue:
) ma questa volta impostatelo come segue:
- Opacità: 100% (Ma potete anche cambiare questo valore, fate un po’ di prove, tanto potete annullare parecchie cose 😉 )
- Modalità: Normale
- Gradiente: Primo piano a trasparente
Impostate il primo colore dei due rettangoli per la selezione ( ) sul bianco e tracciate una riga VERTICALE DRITTA che attraversi l’intersezione dell’ellissi sull’usebar (la parte tratteggiata, in pratica :fischietto: ) e dovreste avere ottenuto il vostro effetto vetro.
) sul bianco e tracciate una riga VERTICALE DRITTA che attraversi l’intersezione dell’ellissi sull’usebar (la parte tratteggiata, in pratica :fischietto: ) e dovreste avere ottenuto il vostro effetto vetro.
L’ultima cosa da fare, è disegnare il bordo, cliccando su Script-Fu > decorazioni > aggiungi bordo e impostando queste opzioni:
- Dimensione Bordo X: 1
- Dimensione Bordo Y: 1
- Colore Bordo: (di norma nero, ma poi fate voi)
- Valore delta su colore: 25 (Non ho idea della sua utilità, quindi lo lascio così :D)
ATTENZIONE: L’aggiunta del bordo in questo modo aumenta le dimensioni dell’immagine di 2 pixel per lato (Diventa quindi 352 x 21 Pixel). Se pianificate di inserire un bordo su tutte le userbar, utilizzate una dimensione inferiore di due pixel per lato (348 x 17) e usate questo metodo, oppure lasciate le dimensioni come sono e disegnate il bordo a mano. 😀
Se il prodotto delle vostre fatiche, non assomiglia assolutamente a questo qua sotto, disinstallate The GIMP e il GTK + 2 Runtime Environment, perchè un tutorial più facile non penso sia realizzabile!

Scherzo, non demoralizzatevi, la prima viene sempre una ciofeca (anche la seconda, e la terza non viene sempre un Da Vinci e io stesso non sono ancora Raffaello 😛 ).
Adesso salvate la vostra opera come PNG, altrimenti non potrete metterla su nessuna firma, ma così facendo perderete le informazioni sui livelli, e quindi non potrete modificarla in seguito.
Se volete un consiglio, salvatela prima in XCF e poi esportatela in png.
E adesso basta, avete finito, godetevi la vostra userbar, e se questo articolo vi è tornato utile, o avete consigli per migliorarlo, usate i commenti.

Complimenti! Davvero un’ottima guida!
Mi associo a Scario: bella guida (e bel sito, per la cronaca).
Complimenti, Luigi!
sai che il link di questa guida è ormai famoso ed un punto di riferimento nei forum?almeno, in un foru moooooolto grosso (50000utenti)per imparare a fare le userbar hanno letto sta guida!bravo:smile::smile::smile:
Complimenti davvero per il tutorial… Grazie a te, io e molti altri utenti del forum di GR hanno imparato a fare le userbars! 😀
ottima guida… ottima al primo colpo la userbar… solo una cosa… nn trovo il carattere visitors dopo averlo copiato e sono costretto ad usarne un altro e nn è la stessa cosa 😯
mito 😀
Grasie a tutti per i complimenti 😳
Beneath, hai provato a riavviare The GIMP? O direttamente il pc?
caspita…quando provo ad installare gtk eccetera mi dice di togliere la versione precedente, solo che in installazione applicazioni non c’è…che cos’è?
Previous installation of GTK+ Runtime Environment was detected that cannot be automatically upgraded by Setup.
Please, remove the previous GTK+ installation first, then run Setup again.
sei stato scelto (tristissime ‘ste catene!)
Per Psfisso: La cosa è strana… A sto punto prova ad installare The GIMP e vedere se ti parte, ma ho qualche dubbio. Altrimenti dovresti metterti giù e cancellare dal registro di windows le chiavi che possono avere a che fare con GTK+ 2
Per Nily: grazie della fiducia, purtroppo malriposta 😀 Le catene non fanno per me.
ma ho fatto cerca con le lettere gtk e nulla….bo…me le insegneranno con photoshop…
Caxxo non mi riesce inserire l’immagine!!!!!!!:evil::evil::evil: per il resto ok…
Date una occhiatina qua http://userbarmaker.com/ 😀
Ma così non c’è gusto 🙄
Scusate l’intromissione…. ma a che serve sta userbar?
Complimenti per la simpatia!
“Ultimamente su molti siti internet e forum è scoppiata la mania delle userbar.
Le userbar sono piccole immagini sviluppate più in lunghezza che in altezza, con un pregevole ( 😮 ) effetto vetro e con un testo in inglese, che rappresentano qualcosa dell’utente che le tiene nella firma: gusti, preferenze, interessi…”
🙄
sei veramente 1 grande
se fossero tutti come te
:mrgreen::smile::grin::razz::wink::lol:
]]-[[ (()) (()) //-\ ]]-[[
braviiiiiiiiiiiiiiiiiii
anche io sono riuscito a creare delle userbar carine, guardate il link è il forum di altervista. (ovviamente sono domenicoragusa :lol:)
ciao ciao
Bravo, bel lavoro 😎
ciao Luigi, sono capitato qui dal forum di GimpItalia, ottimo tutorial.
volevo aggiungere una piccola aggiunta per migliorare l’effetto “cilindro di vetro”, con lo script-fu decorazioni->aggiungi rilievo, e settando lo spessore a 10.
l’effetto è questo (spero si possano inserire codici html nei commenti…)
prima la versione “flat”
poi quella “bump”
:fischietto:
come supponevo…linko direttamente 😀
(Ho aggiunto io le immagini, NdLuigi)
Ho editato il tuo commento inserendo le immagini, grazie del suggerimento, il risultato è molto simile e si fa parecchio prima. Ebbravo 😉
grazie….volevo solo specificare che il riflesso l’ho fatto come detto nel tutorial, non so se ci sia un metodo per farlo in automatico…
sto facendo prove con filtri->effetti luce->effetti luce, ti farò sapere ulteriori sviluppi
salve a tutti ragazi ha un piccolo problema
ho istallato il tutto su windos2000prof.e tutto funzionava
ora ho windos xp e gimp nn vede il carattere visitors!!!come mai???
Il carattere non cambia tra XP e 2000 😮
Dovresti semplicemente salvarlo in C:windowsfonts, al massimo prova a riavviare The Gimp o direttamente il PC e dovrebbe andare.
altrimenti se è un font che usi solo per gimp (il che è meglio, non essendo uno di quei caratteri standard, se scrivi un documento con quel font chi lo legge deve averlo installato…), ti consiglio di metterlo nella cartella documents&settings\.gimp-2.2fonts così lasci pulita la cartella di win…:wink:
p.s. ho abbandonato quell’esperimento di fare la luce automaticamente…per ora! 😀
scusate, il percorso esatto è questo..
documents and settings[nome account].gimp-2.2fonts
non è obbligatorio riavviare, puoi anche reinizializzare i font, basta che apri la finestra per la scelta dei font e clicchi su quella specie di aggiorna 🙂
ciao ciao
grande luigibros!!!
anche se la mia prima userbar fa cagare, ho già capito tutto e con la pratica migliorerò GRAZIE ALLA TUA GUIDA!! 😀 :lol:8)
Userbar venuta al primo tentativo!Grazie del tutorial!:)
bene bene tutto ok e ora uso gimp x tutto!!!!! grazie a te e a $alex26$ ke mi ha linkato sto sito tnx luigiii
Bel tutorial, con spiegazioni veramente semplici. Complimenti.
Ho una domanda riguardo la traccia nera intorno alla scritta. Il metodo segnalato di copiare il livello, metterlo sotto, farlo nero e ingrandirlo è funzionale ed anche io in passato ho usato un procedimento simile per ottenere ombre particolari. Se avete mai usato photoshop sapete che facendo doppioclick su un livello si apre la finestra “stile livello” (selezionabile anche dai menù). Ho aperto The Gimp per ora solo un paio di volte per darci un’occiata generica, ma non ho avuto ancora il tempo di usarlo. La mia domanda è: in The GIMP non esiste un comando simile? Per chi non lo sapesse la finestra “stile livello” permette di aggiungere ombre, tracce, bagliori, smussi e altre cose in maniera “automatizzata”. Tutti effetti ottenebili comunque con stratagemmi tipo quello usato in questa guida, ma che sicuramente fa comodo, per chi con la grafica ci lavora e quindi non può perdere tempo in cose “semplici”, averle automattizzate.
Ciao e Grazie
Per fare in modo rapido puoi utilizzare uno script fu: si chiama stroked-text e lo trovi su deviantart.com. Fa tutto da se, testo e traccia, è molto comodo e adesso uso quello anche io. 😀
interessante sto coso mi sai dare in link preciso?
Se l’avessi saputo l’avrei già scritto. Purtroppo non lo so, ma il modulo di ricerca di deviantart col nome dovrebbe ritrovarlo.
Pare non sia più presente nel sito T_T
Complimenti per il tutorial!!!!
purtroppo non se ne trovano in grandi quantità come per Photoshop…però magari potresti postarne qualche altro^^:D
Ciao!!
Trovato!!!
http://www.deviantart.com/deviation/30828140/
:fischietto:complimenti bella guida!
il tutorial non sarebbe male, purtroppo la licenza che indica esplicitamente ” sono vietate la copia e la distribuzione ” va in netto contrasto con la licenza del blog usata dall’autore (WORDPRESS) e dal programma usato nel tutorial(GIMP), cioè è contro lo spirito e l’idea della free software foundation e quindi sarebbe meglio non utilizzarla e rimpiazzarla magari con una almeno copyleft
grazie
io
Non costa molto inserire un link al sito, o sbaglio? A te non cambia la vita, a me fa arrivare qualche visita, così magari con un po’ di pubblicità riesco a pagarmi l’hosting e a tornare col bilancio in paro.
Avrei potuto metterlo su uno di quei siti in cui i tutorial sono a pagamento, ma in pochi ne avrebbero tratto qualcosa di buono. Così tutti lo vedono e possono farci qualcosa di buono, con l’unico obbligo di passare di qua a leggerlo.
va tutto bene apparte ke nn posso scrivere niente appena voglio scrvere qualcosa dice ke c`é stato un errore e deve essere chiuso
cosa devo fare???
grz
ma si possono creare user bar con l immagine che scorre dall basso verso l alto per fare in modo che piano piano si veda tt?
grazie
Allora, non l’ho mai fatto di preciso ma per creare un animazione credo tu debba incollare tutti i livelli uno sopra l’altro, tranne quello che vuoi far muovere, e poi creare una nuova immagine.
Dopodichè incolli la parte che vuoi lasciare fissa nella nuova immagine, e poi ci incolli anche il livello che vuoi muovere, e lo metti nella posizione iniziale.
Ora ancori il livello sullo sfondo (fondi in basso), crei un nuovo livello ed incolli di nuovo la parte fissa e quella mobile, che però sposterai un po’, verso l’alto o verso il basso, e fondi di nuovo, poi crei un nuovo livello, incolli sfondo e parte mobile, e la sposti ancora un po’… Continua così, assicurandoti di chiamare i frame come “Frame” ed un numero crescente, ovvero “Frame 1” sarà la prima immagine, “Frame 2” la seconda, “Frame 3” la terza, e così via.
Ora salva tutto come gif, e quando te lo chiede, digli di salvare un’animazione. Dovresti esserci!
ho creato una user..la prima *__*
non so se su questo sito funziona [img][/img] o funziona l’html,comunuqe la volevo pubblicare e per questo provo con entrambi i codici
Edit di Luigi: Ho modificato il codice così si vede 😉
Grazie mille per il tutorial, è stato veramente esplicativo!!!
Ci sono siti da cui prendere delle piccole immagini da usare nelle userbar?
Guardate la mia: http://img78.imageshack.us/img78/1345/userbarpaulgilbertbuonaeq0.png che ne dite?
Bel lavoro. Sono contento che ti sia piaciuta la guida.
Per le immagini piccole non so proprio aiutarti, le ho sempre ritagliate e ristrette un po’ a mano…
Come mai a me non funziona il font ??? Cioè, io installo il font nella cartella dei font di Windoz ma Gimp non me lo rileva :>:( -_- … Potete spiegarmi il perchè ? grazie !